Sometimes, it is not easy to track elements via Google Tag Manager. In this case, the Element Visibility Trigger could be really helpful. The trigger is able to track even small part of an element and for even milliseconds.
To do this, you can use the Selection Method menu. There two techniques to choose an element on the page:
- ID: Selects a particular element based on the value of the element's ID attribute.
- CSS Selector: Selects one or more elements based on a CSS selector pattern.
You can follow the instructions below:
#1 Tracking with ID attribute
Imagine that we want to track thank you page

1. Move to your GTM account
2. Trigger > New
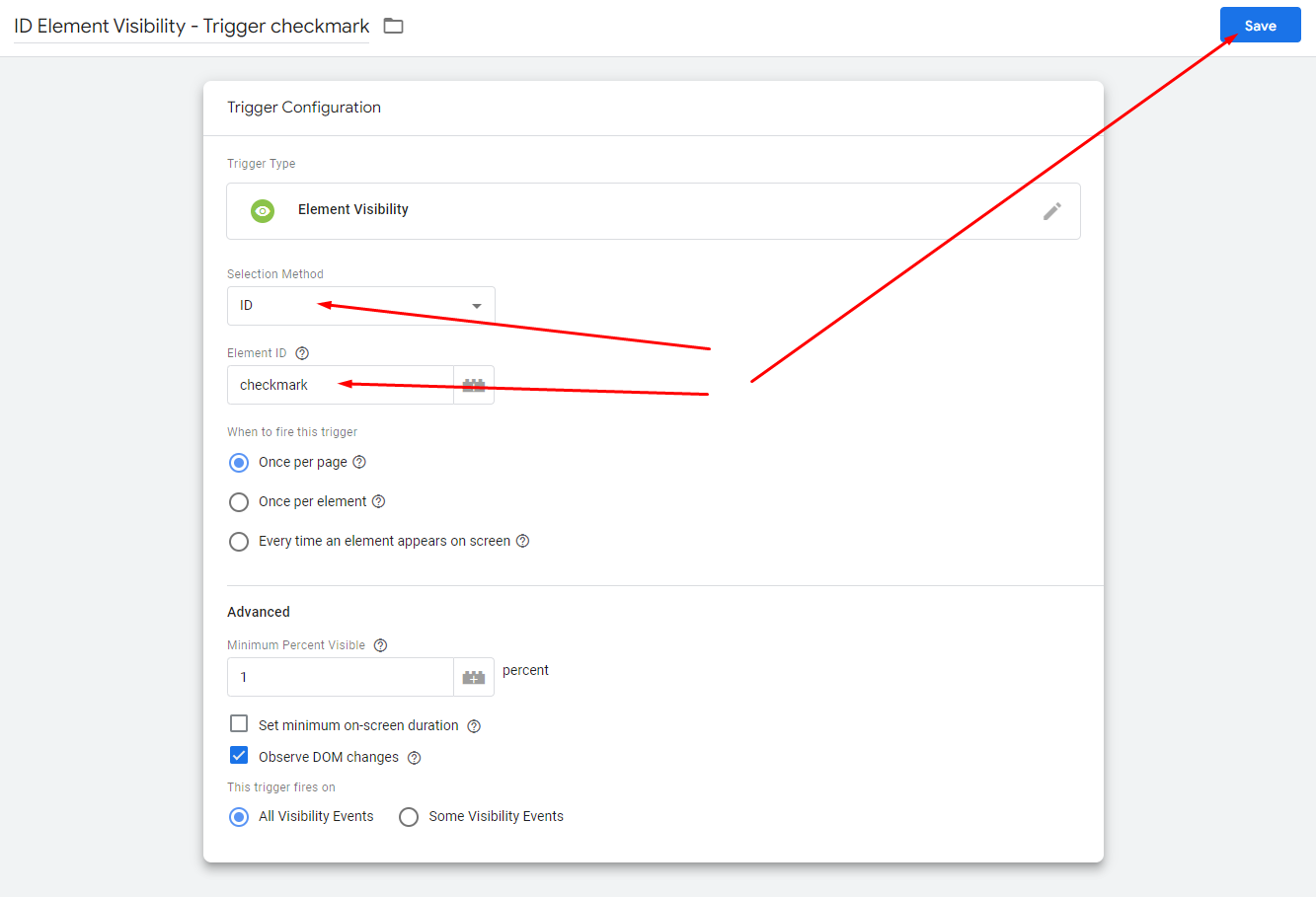
3. On the built-in section, select Element Visibility from the User Engagement section.
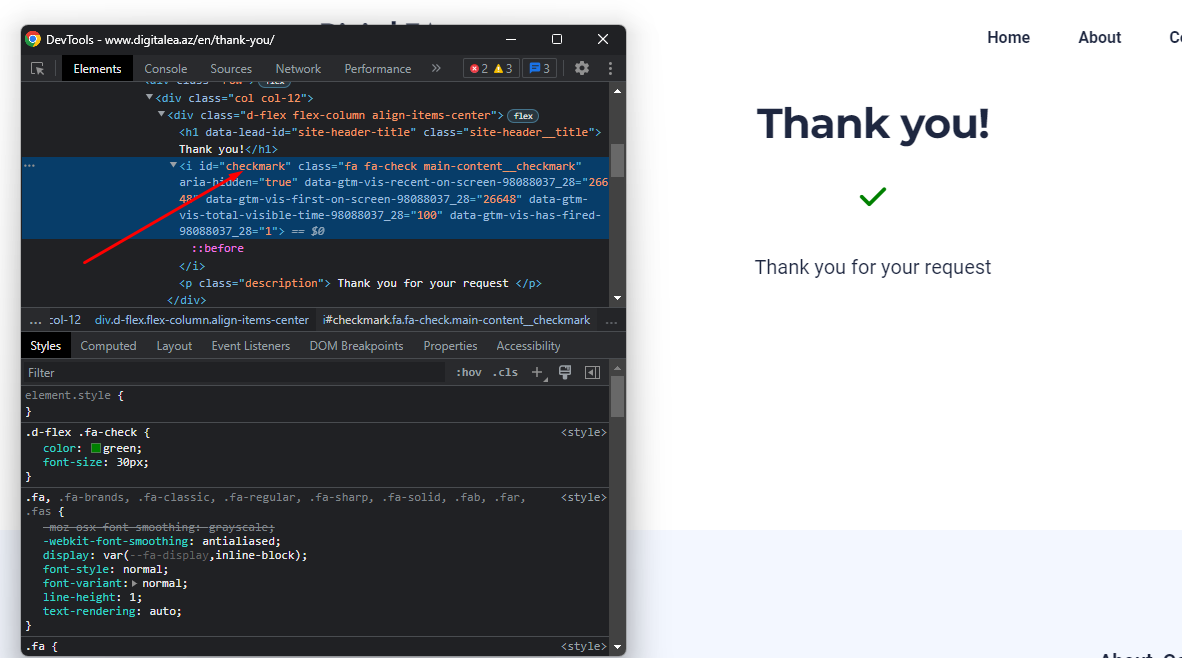
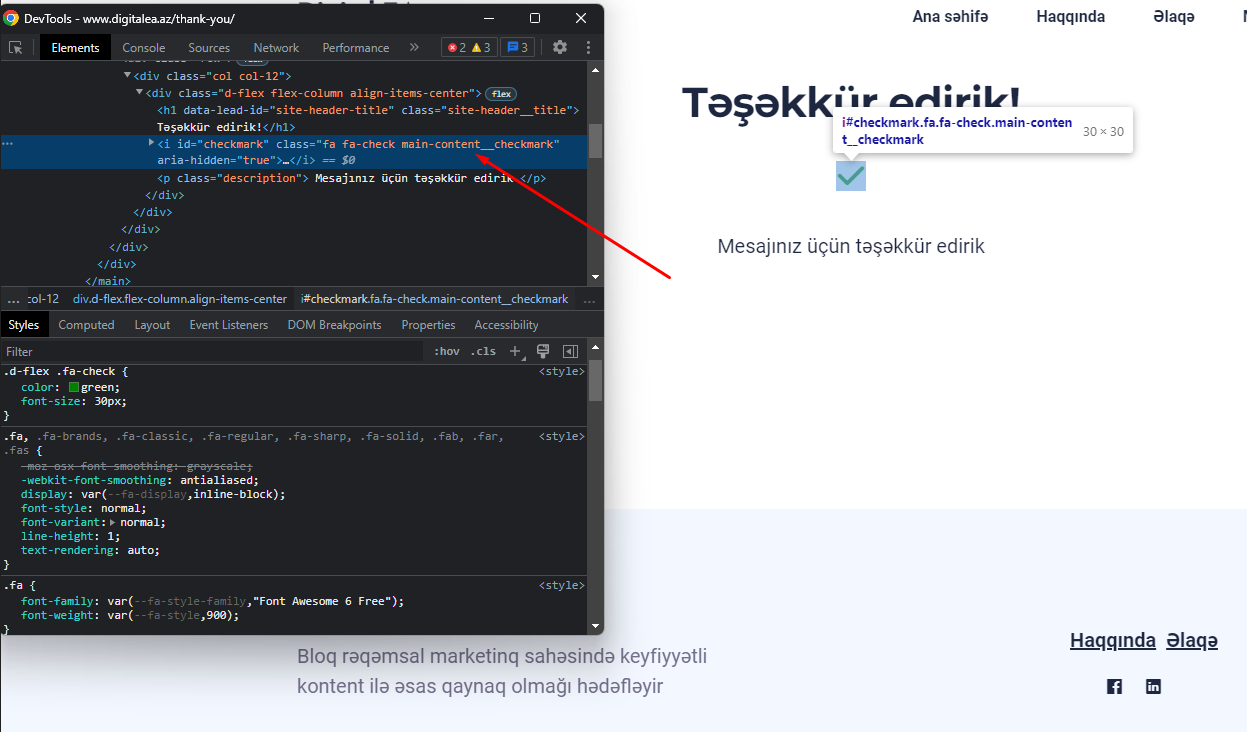
4. Inspect the element on the website and copy the ID of the element.

5. Paste the ID into the proper section on Trigger.
6. Type the percentage on the advance section (it is not important in our case, but in some cases you will definitely need it).
7. If you need, add the minimum on-screen duration
8. Click on "Observer DOM Changes."
9. Add a name to the trigger and click Save.

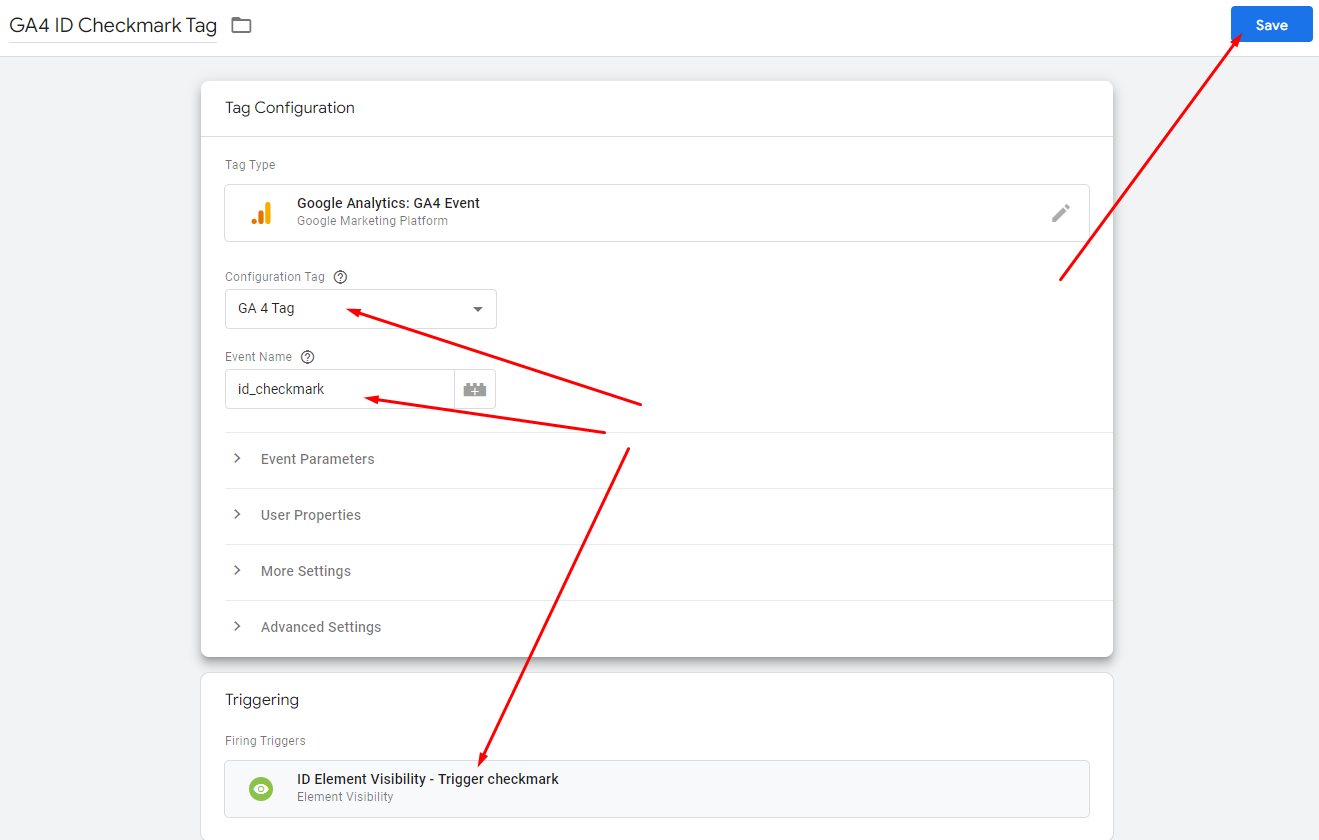
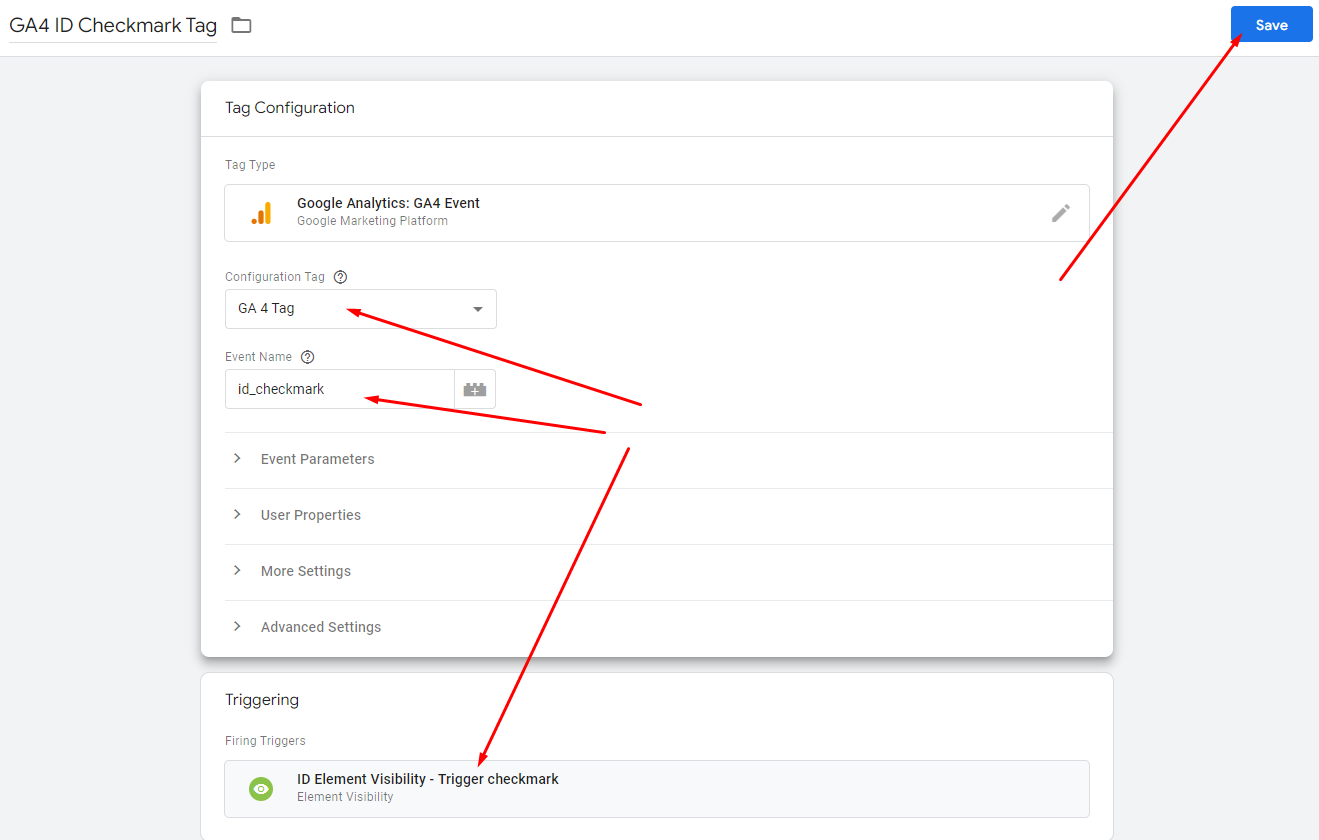
10. Navigate to the Tags section and select New Tag.
11. Add the trigger and type a name for the tag. Click save

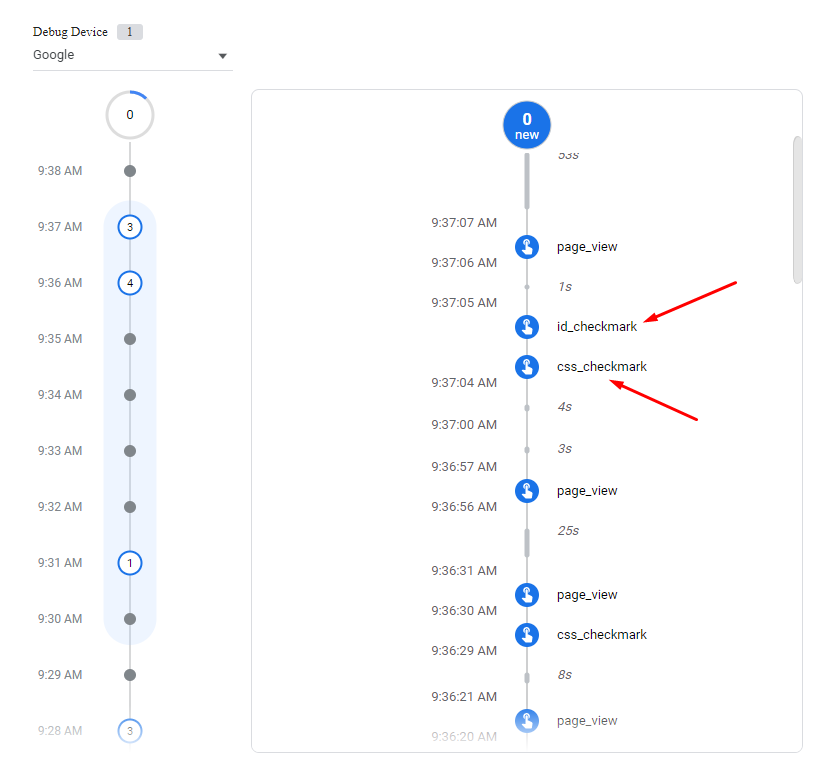
12. Test the tag and see the result in Preview Mode and Google Analytics 4 Debug View.
You will see tag fired or not

#2 Tracking with the CSS Selector
The CSS Selector option, on the other hand, is a more advanced topic to use. However, it follows the same logic. Follow the instructions:
1. Again, move to the GTM account
2. Click to trigger and choose "New"
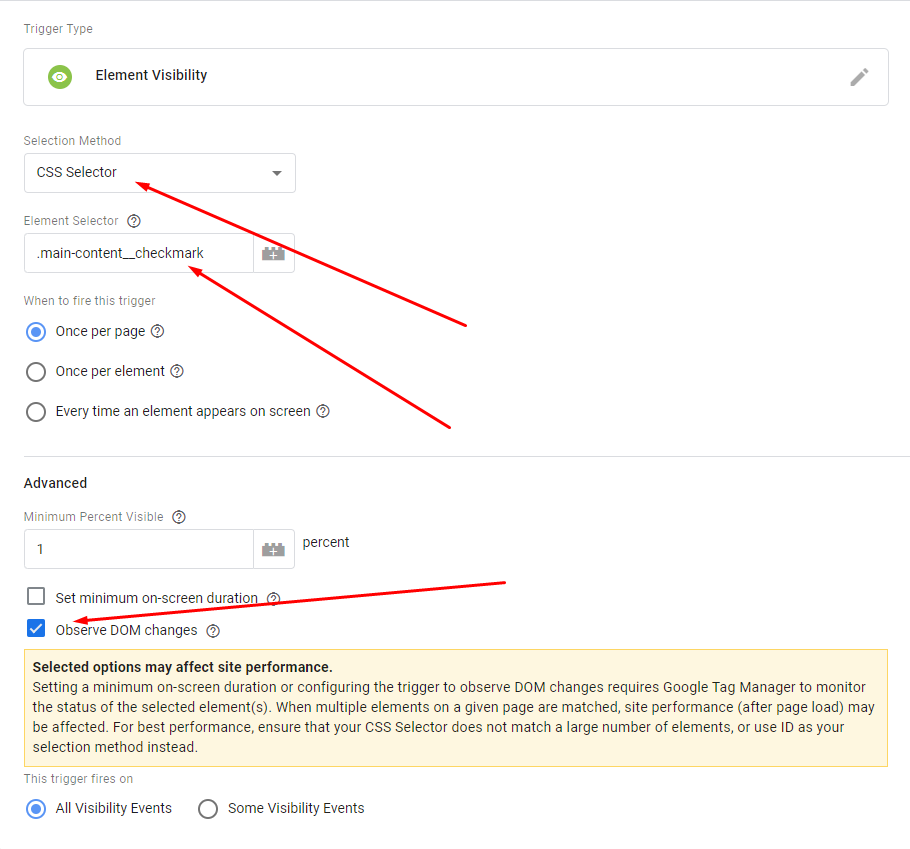
3. On the built-in section, select Element Visibility from the User Engagement section

4. Inspect the element on your website and copy the class of the element that you want to track
5. Paste the proper section on Trigger
6. Type the percentage in the advance section
7. If you need it, add the minimum on-screen duration
8. Add a name and click "Save"

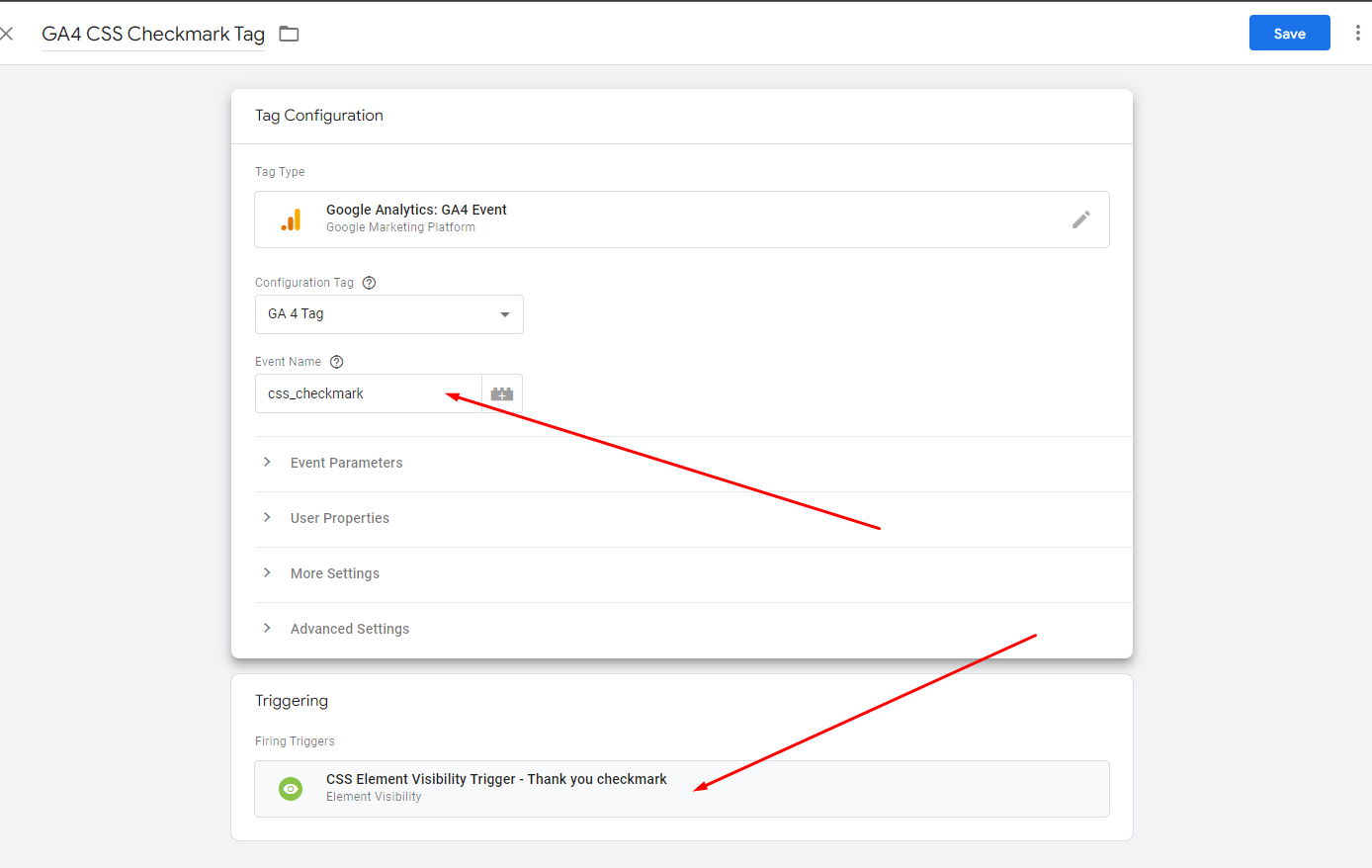
9. Click on "Tags" > "New Tag"
10. Select GA4 event > name it > add the trigger > save it

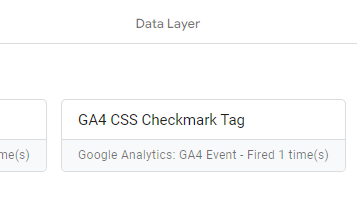
11. Test the tag and see the result

See the result in Preview Mode and GA4 DebugView